上次,已经教了大家controlnet和openpose怎么安装,ControlNet是基于Stable Diffusion推出的一款功能强大的插件,它为文生图功能引入了新的控制方式,可以更稳定地控制画面。Canny 边缘检测是最常见的一种应ControlNet应用
那么,今天就来教大家如何使用这个强大的controlnet-Canny功能。
如果你喜欢我们的文章,记得最后点一下赞赏哦,
那么我们开始吧,Enjoy~
Canny模型 边缘检测
- Low VRAM该选项可以在你显存低于4G时开启,能够发挥最好的效果,高于4G可以不选
- weight该选项表示使用controlnet的权重,权重越高越倾向于权重高的描述,一般使用默认值即可
- Annotator resolution注释器分辨率,参数的大小影响模型的精度,当然越大,越消耗显存
将高阈值设为100,低阈值设为50,并使用3×3的Sobel算子计算梯度。然后,我们将调整好参数的Canny模型应用于输入图像,得到了输出图像(右图)。
目标:控制图片的主体边缘清晰,噪声越少越好
Canny 应用场景



上图是原始图和调节不同阈值之后噪音多和少的线稿图
(一) 线稿上色
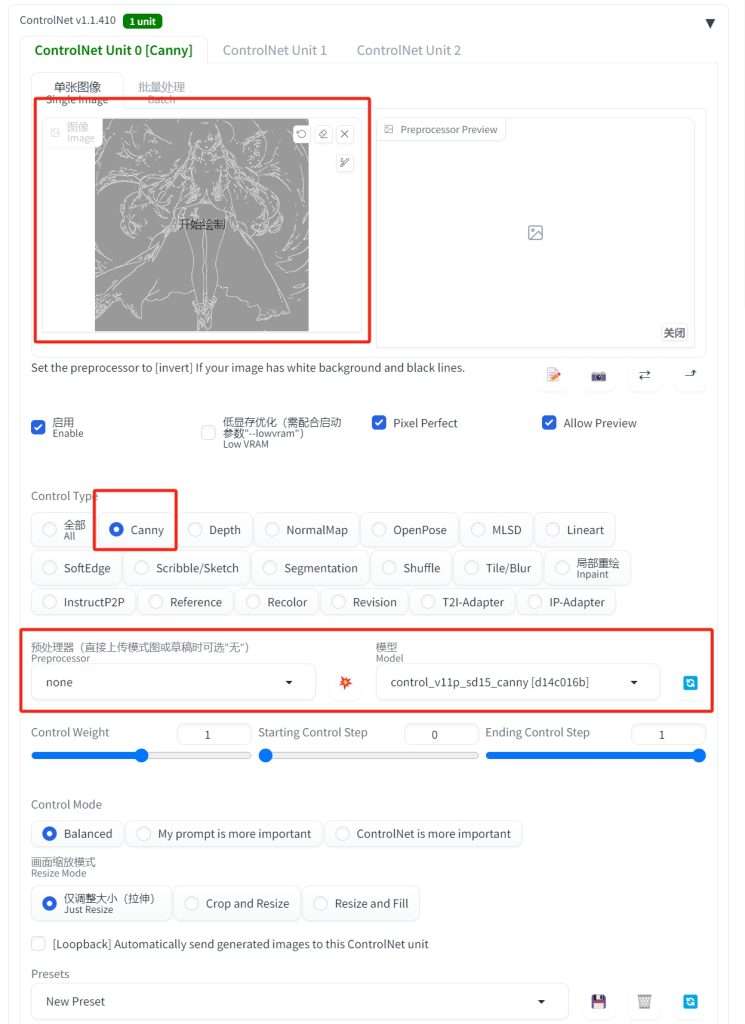
输入黑底白色线条的线稿,预处理器,线稿无需选,留空。模型选择canny。




(二)漫画换色
amine,
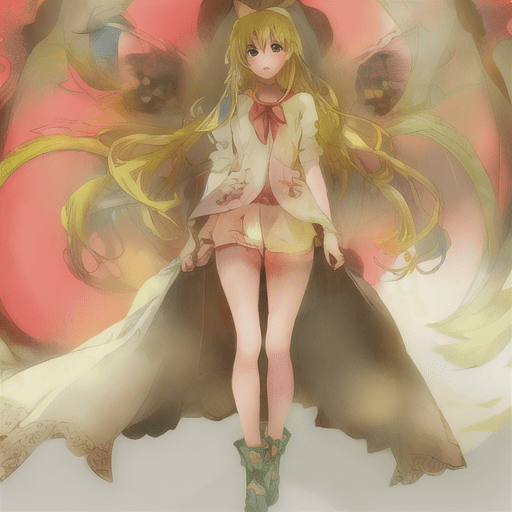
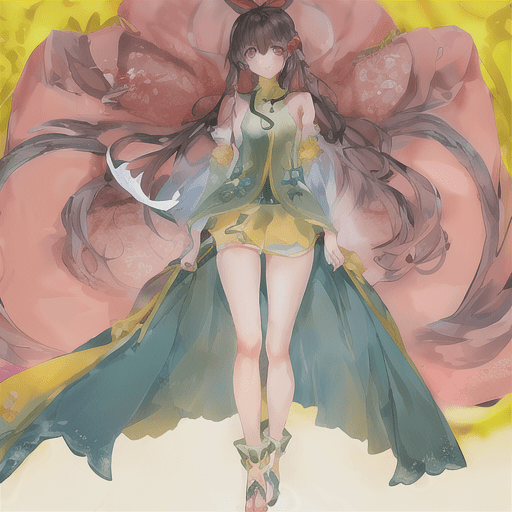
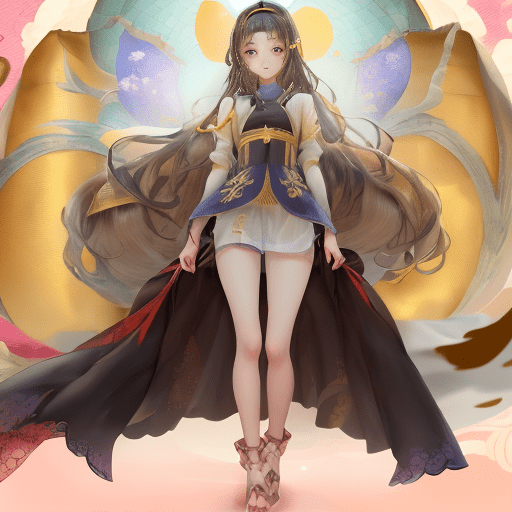
A girl standing with her whole body, facing forward, with silver hair and bangs, wearing a shirt and shorts,
green OR pink OR yellow style
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7, Seed: 1132911425, Face restoration: GFPGAN, Size: 512x512, Model hash: 4199bcdd14, Model: revAnimated_v122, ControlNet 0: "Module: canny, Model: control_v11p_sd15_canny [d14c016b], Weight: 1, Resize Mode: Crop and Resize, Low Vram: False, Processor Res: 512, Threshold A: 100, Threshold B: 200, Guidance Start: 0, Guidance End: 1, Pixel Perfect: True, Control Mode: Balanced", Version: v1.5.2


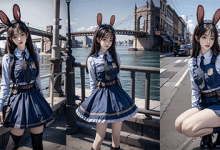
(三)真人图片
woman, yoga
Steps: 20, Sampler: DPM++ 2S a Karras, CFG scale: 7, Seed: 1905732837, Face restoration: GFPGAN, Size: 784x1064, Model hash: 879db523c3, Model: dreamshaper_8, ControlNet 0: "Module: canny, Model: control_v11p_sd15_canny [d14c016b], Weight: 1, Resize Mode: Crop and Resize, Low Vram: False, Processor Res: 512, Threshold A: 109, Threshold B: 144, Guidance Start: 0, Guidance End: 1, Pixel Perfect: True, Control Mode: Balanced", Version: v1.5.2



 兔兔Blog
兔兔Blog








 给美国客户拼邮箱/人名时,
给美国客户拼邮箱/人名时,





























 AI作品赏析
AI作品赏析 JAVA Programming
JAVA Programming JOY MOVING
JOY MOVING Linux
Linux


最新评论
拖动图片到comfyui没反应,加载也不行,我下载的是1536*1024的png格式的
你好,可以分享工作流吗
真不错